My Role:
- Improve the end-to-end experience of RADIX LMS SaaS Platform by conducting usability reviews, identifying UX issues, and proposing design recommendations.
- Lead UX UI Design in a 5 people team by creating concepts, visual mockups and specifications, and representing designs to the product team.
- Create storyboards and personas as per users, and incorporated them into design decisions, resulting in an improved design creation.
- Communicate and implement technical strategies with cross-functional teams.
Framing the Problem
The RADIX Learning Management System (RADIX LMS) is a widely adopted tool in educational institutions in the southeastern United States. for overseeing various aspects of student information, encompassing registration, scheduling, academics, demographic data, advising, billing, and more. It plays a crucial role for students, parents, teachers, and administrators. Nevertheless, numerous users encounter challenges with the complexity and inefficiency of accessing information and carrying out tasks within the LMS. I aim to simplify this process by introducing an enhanced and more user-friendly platform that empowers users to manage their tasks more effectively.
User Research – (User Interviews)
I conducted interviews with students enrolled in schools across various Florida cities such as Orlando, Jacksonville, and Tallahassee, spanning all academic years. The primary objective was to gain insight into their utilization of the RADIX Learning Management System. Additionally, I interviewed parents and school staff. The key inquiries included:
- Frequency of LMS usage
- Step-by-step explanation, from a student’s perspective, of submitting assignments online
- Ease or difficulty in finding specific information on LMS
- Likes and dislikes about the system
- Process of creating and grading assignments for teachers
- Process of scheduling classes for school administrators
Through these interviews, I developed a comprehensive understanding of RADIX LMS users’ sentiments. The analysis revealed several challenges, which I categorized into overarching themes:
1-Navigational Challenges:
Difficulty in performing basic actions such as searching for and enrolling in classes, checking schedules, monitoring wait-list positions, and reviewing requirements.
Non-intuitive processes requiring excessive clicks.
Frustration due to slow system response times, leading to impatience among users.
2-Poor Visualization:
Unattractive interface with an overwhelming number of options and small tabs.
Difficulty in locating desired information.
Text is small, making it inconvenient to read.
3-Limited Planning and Scheduling Features:
Teachers and administrators expressed a preference for a clean user interface.
Emphasis on the need for a visually organized dashboard for school administrators, featuring recognizable icons and prioritized data.
In summary, the feedback highlighted the need for improvements in RADIX LMS, focusing on enhancing navigation, visual appeal, and planning functionalities to better meet the needs of students, teachers, and administrators.
My Process:
- Discovery:
- 1-on-1 Sessions with PO.
- Requirements Gathering
- Competitive Analysis
- Market Research
- Customer Interviews
- Planning – Ideate:
- Rough Sketches
- Task Flows
- Wireframes
- Design:
- Interactive prototypes
- Test evaluation and Redesign
- Remote Usability Testing with Webex
- Feedback
- Finalize Designs
- Visual UI Designs (Hi-Fidelity).
- Final Sign-offs
- Provide all deliverables to teams (attaching files to stories)
Development support. Monitor and gather feedback from end-users
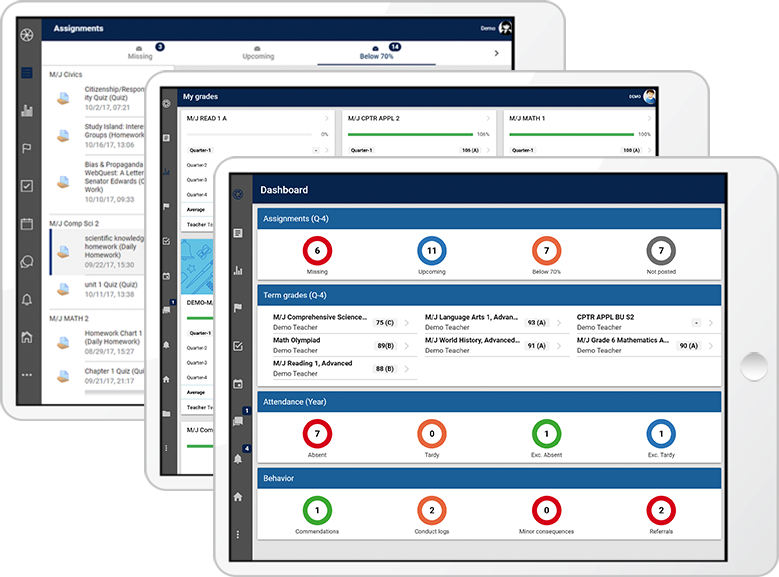
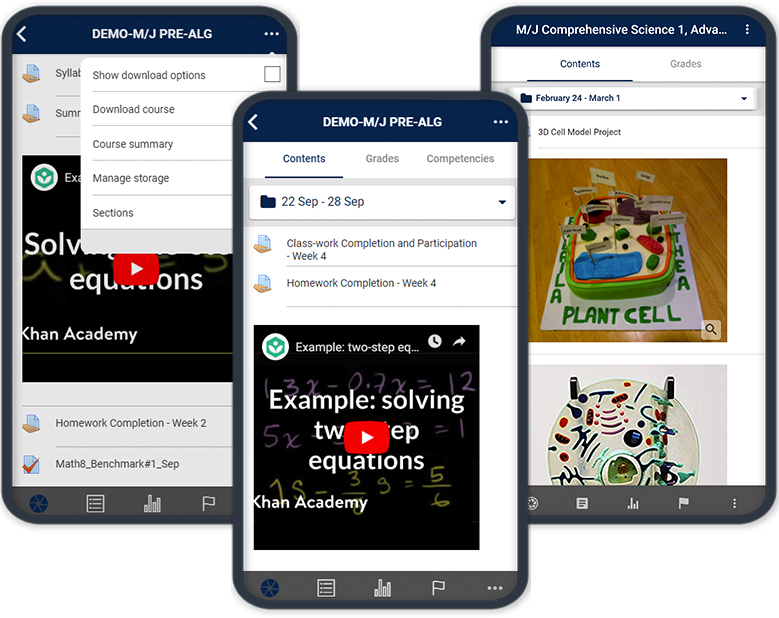
Outcome
- Available on Android and iPhone
- Reduce friction – just tap and login
- Full screen experience
- Bring users back to the app with push notifications


I used Google Material Design for RADIX LMS theme.
Typography
Headline 1 H1/Roboto/Bold/25px
Headline 2 H1/Roboto/Regular/25px
Headline 3 H2/Roboto/Bold/20px
Headline 4 H3/Roboto/Regular/18px
Body 1 H4/Roboto/Regular/16px

UX design is continuous development cycle and I strive to improve my design skills. I believe in continuous improvement for my myself, websites, products and systems.
Baybars Bakay
UX/UI Designer