RADIX Learning Management System
My Role:
- Improve the end-to-end experience of RADIX LMS SaaS Platform by conducting usability reviews, identifying UX issues, and proposing design recommendations.
- Lead UX UI Design in a 5 people team by creating concepts, visual mockups and specifications, and representing designs to the product team.
- Create storyboards and personas as per users, and incorporated them into design decisions, resulting in an improved design creation.
- Communicate and implement technical strategies with cross-functional teams.
Framing the Problem
The RADIX Learning Management System (RADIX LMS) is a widely adopted tool in educational institutions in the southeastern United States. for overseeing various aspects of student information, encompassing registration, scheduling, academics, demographic data, advising, billing, and more. It plays a crucial role for students, parents, teachers, and administrators. Nevertheless, numerous users encounter challenges with the complexity and inefficiency of accessing information and carrying out tasks within the LMS. I aim to simplify this process by introducing an enhanced and more user-friendly platform that empowers users to manage their tasks more effectively.
The Process
User Research – (User Interviews)
I conducted interviews with students enrolled in schools across various Florida cities such as Orlando, Jacksonville, and Tallahassee, spanning all academic years. The primary objective was to gain insight into their utilization of the RADIX Learning Management System. Additionally, I interviewed parents and school staff. The key inquiries included:
- Frequency of LMS usage
- Step-by-step explanation, from a student’s perspective, of submitting assignments online
- Ease or difficulty in finding specific information on LMS
- Likes and dislikes about the system
- Process of creating and grading assignments for teachers
- Process of scheduling classes for school administrators
Through these interviews, I developed a comprehensive understanding of RADIX LMS users’ sentiments. The analysis revealed several challenges, which I categorized into overarching themes:
1-Navigational Challenges:
Difficulty in performing basic actions such as searching for and enrolling in classes, checking schedules, monitoring wait-list positions, and reviewing requirements.
Non-intuitive processes requiring excessive clicks.
Frustration due to slow system response times, leading to impatience among users.
2-Poor Visualization:
Unattractive interface with an overwhelming number of options and small tabs.
Difficulty in locating desired information.
Text is small, making it inconvenient to read.
3-Limited Planning and Scheduling Features:
Teachers and administrators expressed a preference for a clean user interface.
Emphasis on the need for a visually organized dashboard for school administrators, featuring recognizable icons and prioritized data.
In summary, the feedback highlighted the need for improvements in RADIX LMS, focusing on enhancing navigation, visual appeal, and planning functionalities to better meet the needs of students, teachers, and administrators.
The Challenge
In what way can we convert a intricate system that involves substantial data into an interface that is easy for users to navigate and fulfills the requirements of users?
The RADIX Learning Management System (RADIX LMS) encompasses all educational data. A significant hurdle I encountered was effectively structuring this vast amount of information. To address this, I categorized system tasks into key groups and opted to transform these into tabs during the redesign. By presenting them in a distinct, unchanging sidebar accompanied by icons, the aim was to facilitate an organized arrangement of content. This approach ensures a user-friendly and intuitive navigation, making it easy to locate information and maintain functionality without sacrificing clarity.
Personas
Our target audience centered around students, parents, teachers and administrators. I set up personas around these individuals and referred to them throughout the entire design process. This enables me to identify and understand the learning objectives, challenges and preferences of different users.
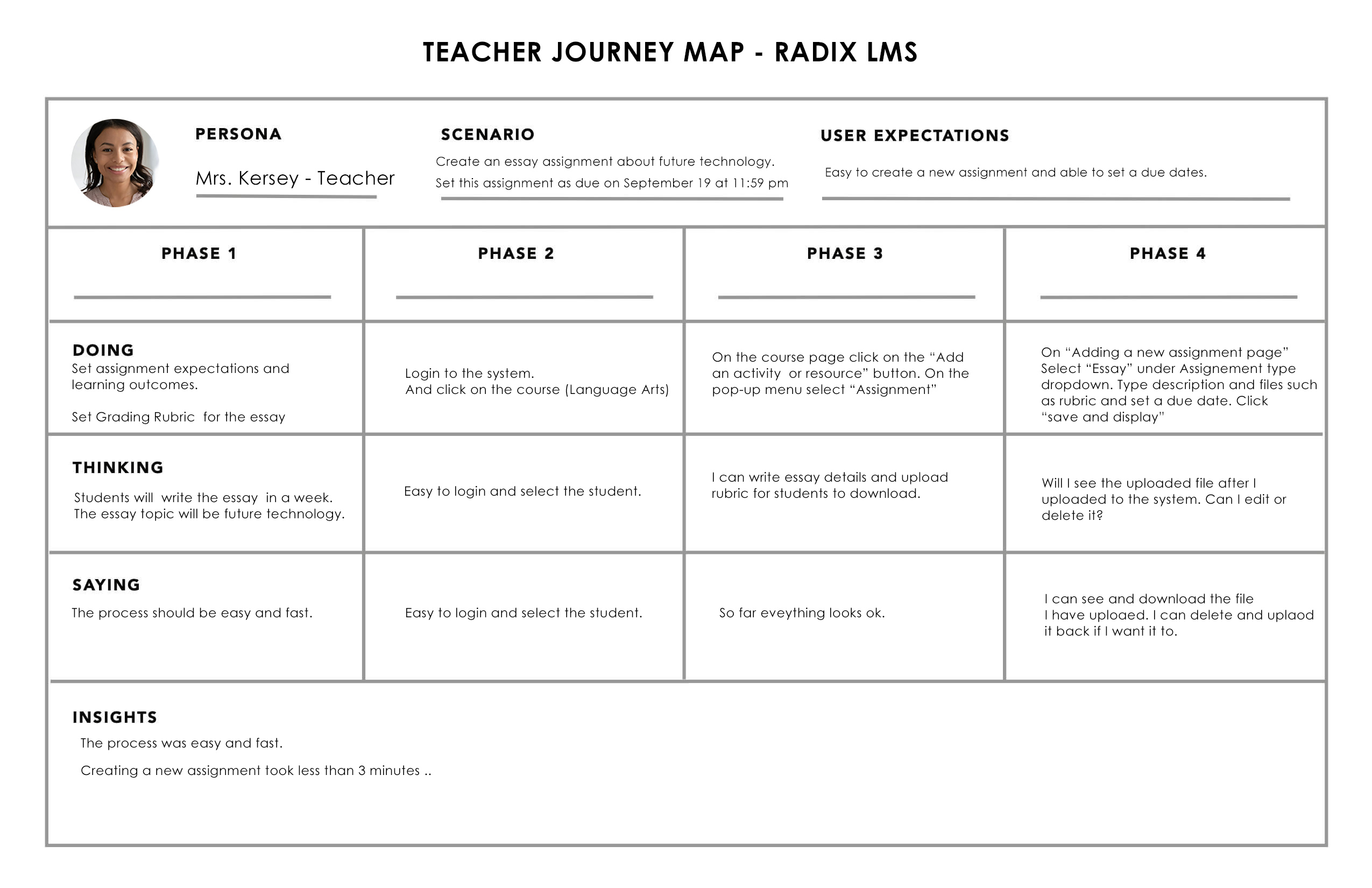
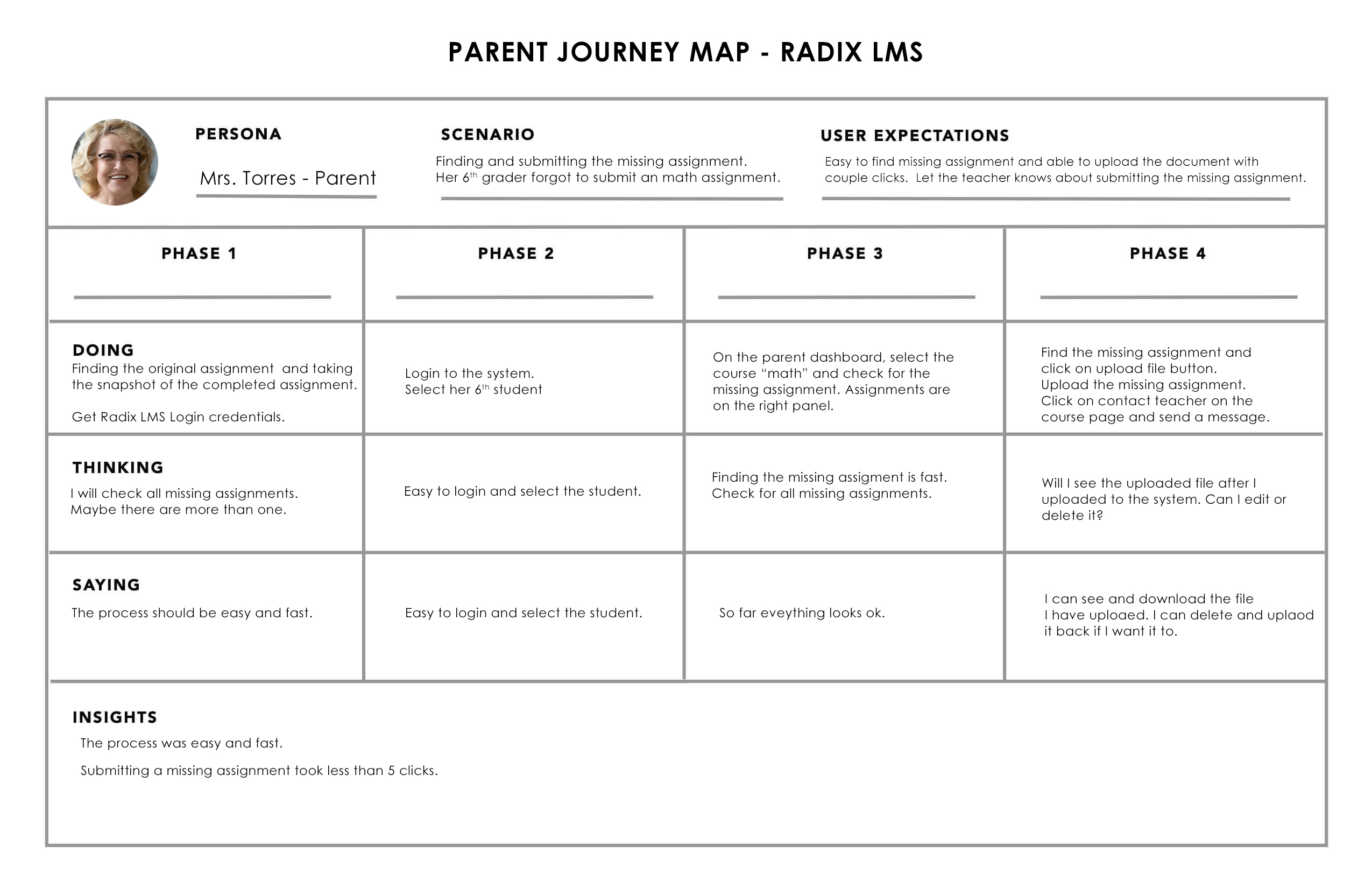
User Journeys
Creating a user journey helped me better understand the users’ expectations and their experiences using the system. I illustrated the user journey for Mrs. Kersey (teacher) and Mrs. Torres (parent)


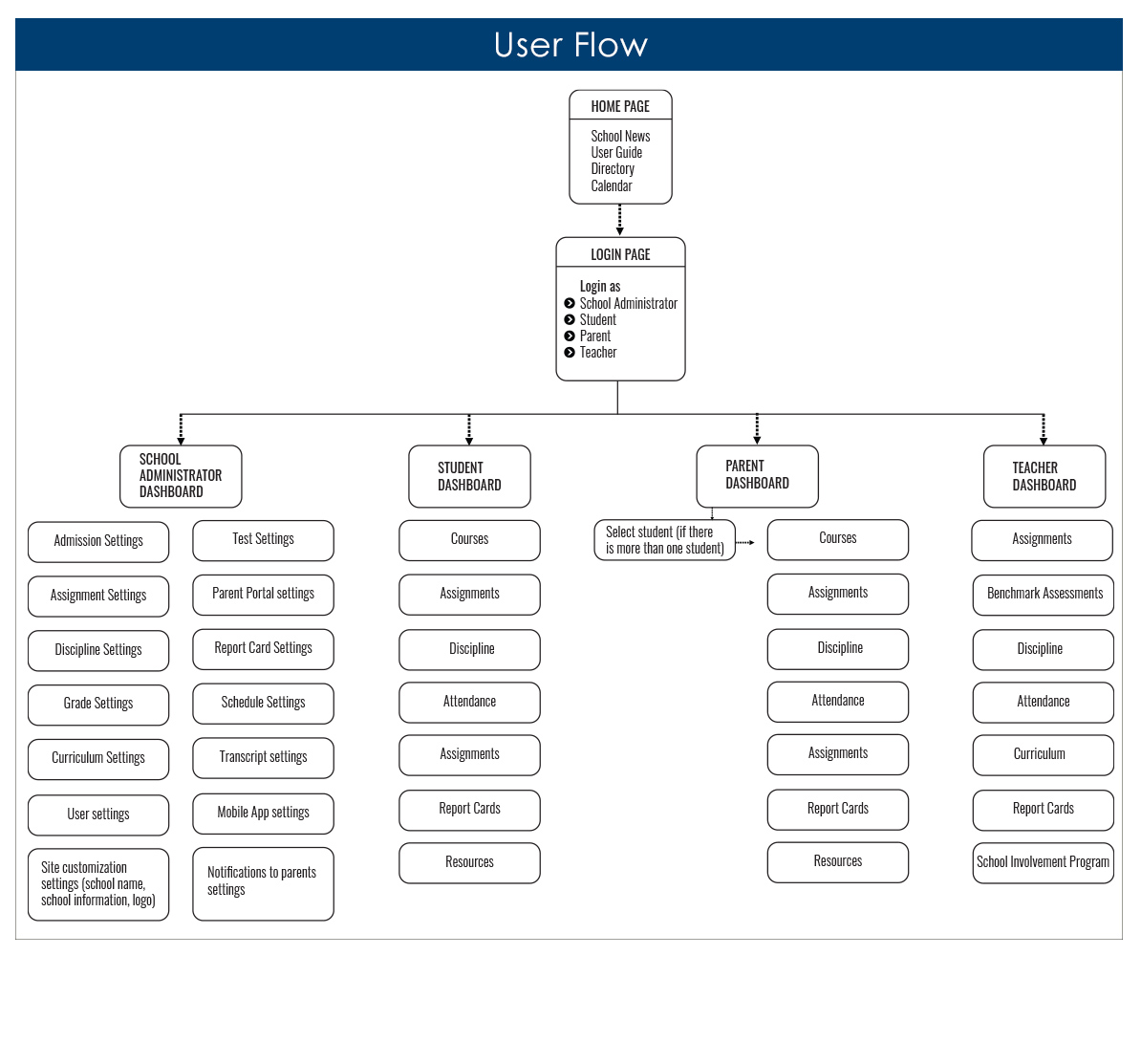
User Flow
I designed a sequence outlining the standard procedure for utilizing RADIX LMS. This entails multiple steps, some of which are deemed superfluous and repetitive, prompting my efforts to streamline the process. To enhance problem-solving, I integrated the feedback and emotional responses gathered from interviews to better understand the thoughts and feelings users might experience throughout the process.


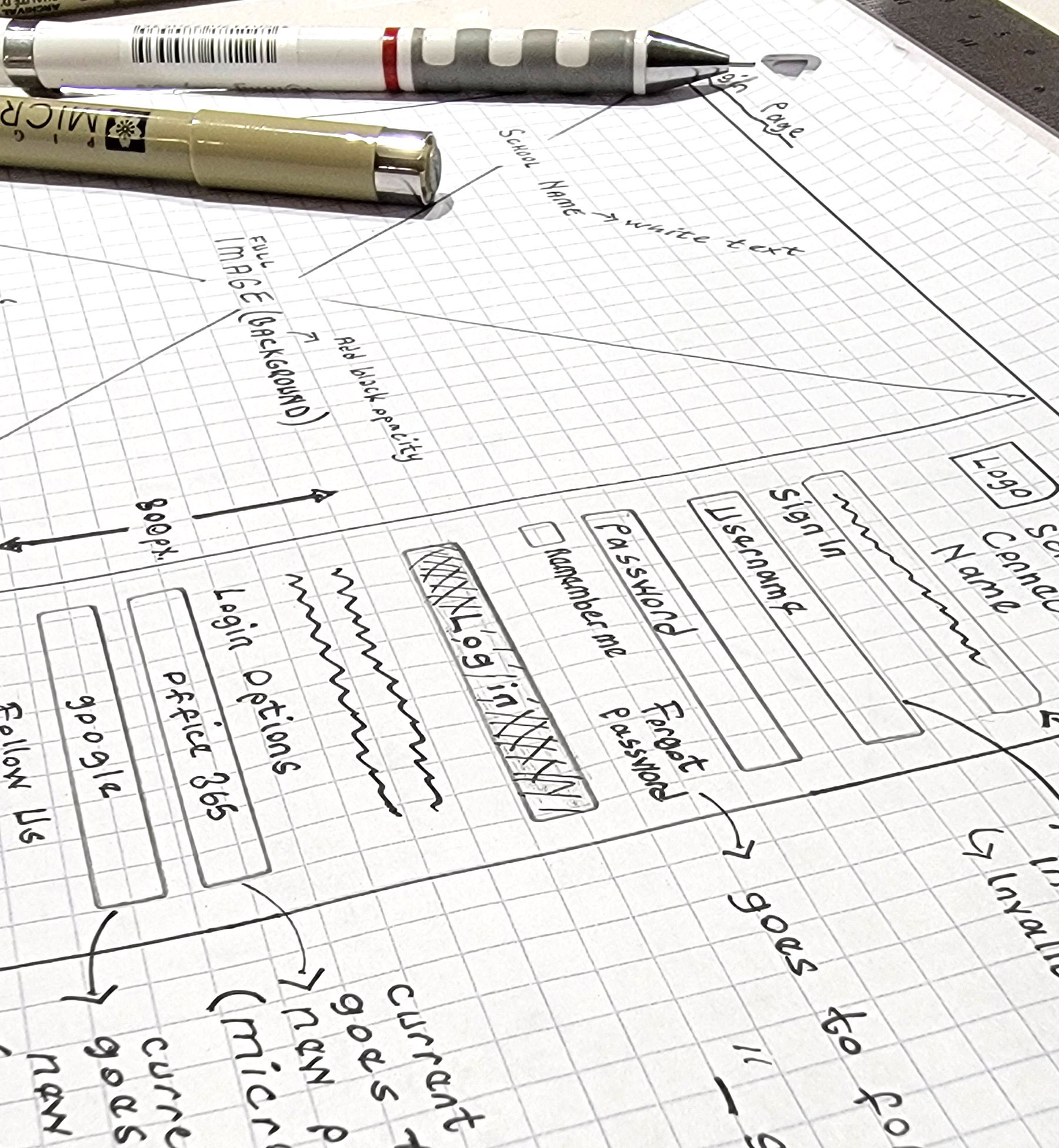
Sketching & Wireframes
I generated sketches and approximately 15 wireframes as part of my brainstorming process to identify the most effective framework for the system. Throughout this iterative process, I made numerous revisions, particularly focusing on the arrangement of elements. I actively sought feedback while developing the wireframes and incorporated it into subsequent iterations.
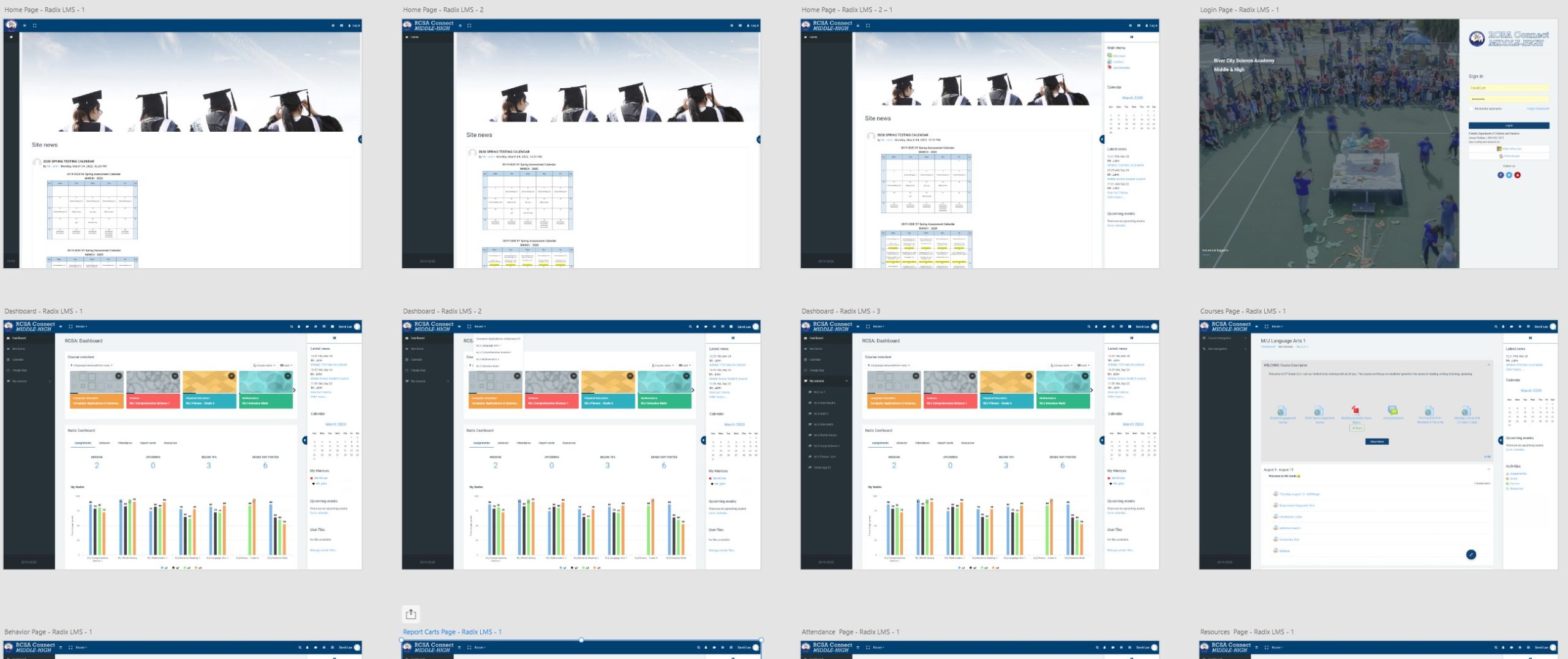
For instance, in designing the home page, my objective was to showcase the most crucial and pertinent content. In the initial wireframe, I opted for a simple “Login page” approach, emphasizing a minimalist design with only login options. My intention was to provide users with a streamlined experience. However, I recognized that the significance of various features varied based on users’ needs and their utilization of RADIX LMS.
Ultimately, I decided to grant users the ability to personalize and modify the dashboard according to their preferences, acknowledging that customization enhances the overall user experience.
Prototyping

Evaluation
I conduct demos with Product owner and Stakeholder for their feedback. I worked with user researcher and conducted user demos with users (5 students, 2 teachers, 2 parents and 2 administrators.
Customer interviews, demos, and feedback (zoom, Webex)
Frequent iterations
Data collection
Finalizing
After frequent discussions and iterations with PO’s, stakeholder, and end-users, I produced final designs and screens for sign off and prepare for development delivery. I Provided all deliverables to teams (by creating shareable links on XD)
I constantly communicated with developers, throughout the development process. I was available to support scrum teams. After the launch I monitored product and gathered feedback from end-users.
Sample work from RADIX LMS Interaction Design | Micro-interaction
Outcome
The existing user base is well-acquainted with the Learning Management System (LMS), a crucial element in our daily lives for checking grades, records, and accessing educational information. However, the current LMS system is plagued by design and usability issues. In my redesign, my objectives were twofold:
- Empower users by placing them in command of their academic information. The implementation of this system would enable users to effortlessly monitor their education. I aimed for simplicity in task completion, ensuring an intuitive process with fewer steps to minimize errors resulting from clutter and excessive clicks.
- Save users’ time and energy through an efficient and centralized platform. By enhancing the visual aesthetics and organization of the LMS interface, students can swiftly locate and access information. Additional features, like the ability to switch between students, and integration with other websites, enable efficient class planning. This reduction in stress and anxiety contributes to an improved quality of life for students.
UX design is continuous development cycle and I strive to improve my design skills. I believe in continuous improvement for my myself, websites, products and systems.

Baybars Bakay
UX/UI Designer








